
Raycasting Basics with JavaScript
Learn the mathematics behind the ray casting technique used in the Wolfenstein 3D source code and implement a 3D projected scene using JavaScript
courses.pikuma.com
Raycasting 1강 - Introduction and Motivations
위쪽 그림의 2D 맵에서부터 시작할 겁니다.
2D 맵을 구현하고 나면, 가짜 3D (Fake 3D)를 구현할 것입니다.

What is the plan? (로드맵)
1. Basic intro to ray-casting techniques
레이캐스팅 기술의 기본 정보 알고 넘어가기
1.1 An Overview of the Raycasting Algorithm
레이캐스팅 알고리즘 미리보기
1.2 Raycasting or Raytracing?
레이캐스팅 vs 레이트레이싱
1.3 Racasting Limitations
레이캐스팅의 한계점

0. 남은 목차
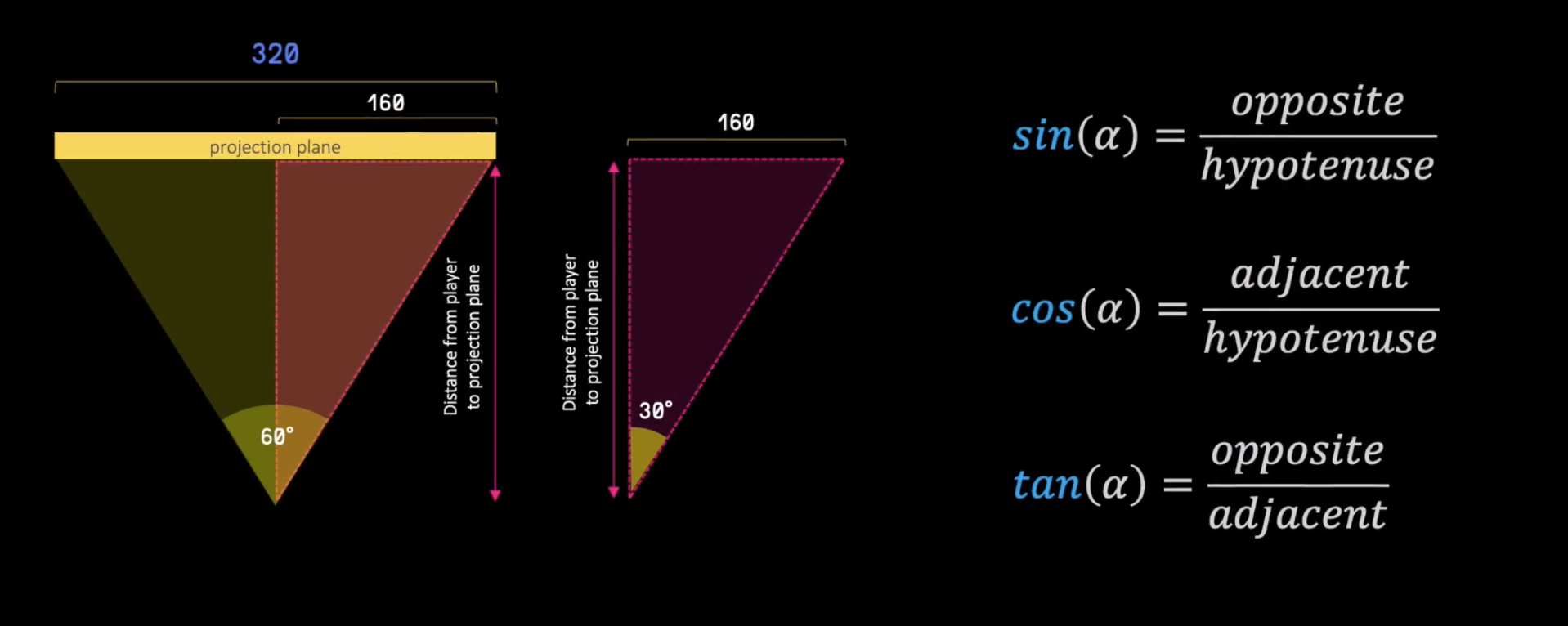
2. Triginometry review
삼각법 되돌아보기 (sin, cos, tan 등등) : Pic 3
3. Unsderstand the MATH behind casting rays
캐스팅 안의 숨은 수학 이해하기 (코드 없이!)
4. Coding player movement and map grid
플레이어 움직이고 맵 구현하기 (코딩)
5. Coding the 2D view of our ray-casting
2D뷰와 레이캐스팅 구현하기 (코딩)
6. Coding the 3D projection view
3D로 구현하기 (코딩)
7. Simple Javascript Prototype
간단한 JavaScript 프로토타입
8. Final implementation in C with textures
C로 최종 구현하기 : 텍스쳐까지!
1. Basic intro to ray-casting techniques
레이캐스팅 기술의 기본 정보 알고 넘어가기
1.1 An Overview of the Raycasting Algorithm
레이캐스팅 알고리즘 미리보기
플레이어의 시점에서 광선을 쏩니다.
광선을 쏜 뒤에, 벽에 부딪힐 때 얼마의 거리인지 파악합니다.
거리에 따라 원근법을 이용하여 먼 벽은 짧은 블럭으로, 가까운 벽은 긴 블럭으로 표시합니다.
어떻게 저걸 그리나 싶었는데 세로 선의 길이를 이용하여 그리는 거였네요.
The height of the rectangle strip depends on the ray distance.
직사각형 조각의 길이는 레이 캐스팅으로 측정된 거리에 따라 달라집니다.
+ 거리에 따라서 밝기를 조정함으로써 밝기를 구현할 수도 있습니다!!
1.2 Raycasting or Raytracing?
레이캐스팅 vs 레이트레이싱
1) RayCasting
Rays are cast and traced in groups.
In a 320x200 display resolution a ray-caster traces only 320 rays.
Fast rendering ('cause we only have to display by pixels)
Resulting image is not very realistic
A viable option for real-time rendering
광선이 그룹으로 투사/트레이싱 됩니다.
320x200 화면에선 320개의 광선만 사용됩니다.
빠릅니다. (픽셀로만 구현하기 때문에)
결과 이미지가 별로 현실적이지 않습니다.
실시간 렌더링을 위해 사용됩니다.
2) RayTracing
Each ray is traced separately, so each point (usually a pixel) is traced by one single ray.
In a 320x200 display resolution a ray-tracer needs to trace 64000 rays.
Slow rendering.
Resulting image is extremely realistic.
Not a viable option for real-time rendering.
각각의 광선이 분리되어 있어서 각각의 점(보통 픽셀을 말합니다)이 하나의 광선으로 따로 추적됩니다.
320x200 화면에선 64000개의 광선이 사용됩니다.
렌더링이 느립니다.
결과 이미지가 극도로 현실적입니다.
실시간 렌더링을 위해 사용되지 않습니다.
1.3 RayCasting Limitations
레이캐스팅의 한계점
Walls are ALWAYS PERPENDICULAR(90 angle) with the floor
Floor is ALWAYS FLAT
Walls are made of CUBES that have the SAME SIZE (square grid only)
벽이 언제나 바닥으로부터 90도임
바닥이 언제나 평평함
벽들이 같은 사이즈를 가진 큐브로만 이루어져 있음
'42Seoul > cub3d' 카테고리의 다른 글
| Cub3d 학습일지 - 4 - 벽 영상 렌더링하기 (0) | 2021.01.01 |
|---|---|
| Cub3d 학습일지 - 3 - 레이캐스팅 (0) | 2020.12.30 |
| Cub3d 학습일지 - 2 - 맵과 플레이어 움직임 (0) | 2020.12.28 |
| Cub3d 학습일지 - 1 - 삼각법 리뷰하기 (1) | 2020.12.28 |
| Cub3d - 서브젝트 분석하기 (0) | 2020.12.27 |

Comment